Android applications typically include various components, such as activities, fragments, services, broadcast receivers, and content providers. These components are typically defined in the application’s manifest file. The Android OS then makes decisions about how to include your app in the overall user experience of the device based on this information. Apps must adapt to various user-driven processes and tasks, as the average Android app may have several components, and users frequently engage with multiple apps in a short amount of time.
Moreover, keep in mind that mobile devices have limited resources, thus the operating system may terminate some app processes at any time to create space for new ones.
This environment may cause your app’s components to launch separately and out of order, and it is always possible for the user or the operating system to kill them. You should not store or maintain any application state or data in memory in your app components. Also, your app components should not rely on one another because these events are not under your control.
Principles for Architecture
How should your app be designed if you do not use app components to store state and data?
As Android apps get larger, it’s critical to design an architecture that boosts the app’s resilience, enables scalability, and simplifies testing.
Key Principles of Android App Architecture: –
1. Separation of Concern
Separation of Concerns (SoC) is like organizing a big task into smaller, easy-to-handle parts when you’re building something. Imagine you’re building a robot. Instead of putting all the parts and functions into one giant piece, you break it down into smaller modules. Each module has a specific job, like one for moving, one for sensing, and one for making sounds. This way, if you need to fix or upgrade something, you can focus on just that part without messing up the whole robot. SoC in software is a similar idea. It means breaking down your code into smaller pieces, each with its own job, making it easier to work on and improve without causing trouble in other parts of the program. It’s like giving each part of your app a specific task and making sure they all work together smoothly.
2. Populate UI from Data Model
“Populating the UI from the Data Model” is a crucial aspect of app architecture, involving the process of retrieving information from your application’s data model or repository and presenting it through the user interface (UI) elements. This process involves bridging the gap between the backend or data source and the frontend or UI, ensuring that the user sees relevant and up-to-date information.
3. Single Source of Truth
The term “single source of truth” (SSOT) in the context of software development in general, refers to the practice of maintaining a single, authoritative data source for a particular piece of information within an application. In other words, it’s about having one definitive place in your codebase where a specific type of data is stored and managed.
Having an only source of truth is important for consistency and to avoid data inconsistencies or conflicts that can arise when multiple parts of an application attempt to manage the same data independently. By designating one location as the authoritative source, you ensure that all components or features within your application access and update the data consistently.
Why do we need architecture?
Using a well-defined architecture in app development provides several benefits that contribute to the overall success of the project. Here are some key advantages of using architecture in app development:
1. Maintainability
An architectural design helps organize code in a structured manner, making it easier to understand and maintain. This is especially crucial as projects grow and become complex. A well-maintained codebase is more sustainable and easier for developers to work with over time.
2. Scalability
A good architecture allows for the scalability of an application. As your app grows and evolves, a well-designed architecture can accommodate new features and changes without causing significant disruptions or requiring extensive refactoring.
3. Reusability
Architectural patterns frequently promote the development of modular and reusable components. This enables developers to reuse code across various parts of the application, reducing redundancy and making it more efficient to implement new features.
4. Testability
Architectures that separate concerns and promote modular design make it easier to write unit tests. Unit testing plays a crucial role in ensuring code quality and identifying bugs early in the development cycle.
Choosing the Right Blueprint: MVC, MVP and MVVM
Selecting the appropriate architecture is essential for creating tested, scalable, and maintainable code while building Android applications. Over time, several architectural designs have developed, each with unique benefits and ideal applications. Let us discuss when to use various architectures, such as MVC, MVP, and MVVM, in Android development.
MVC
MVC stands for Model-View-Controller and is one of the most used architectures for developing Android applications. The components of MVC are described as follows:
1. Model
It represents the application’s data and business logic. We use models to retrieve and manipulate data, communicate with controllers, and update views.
2. View
What we see in application is view. It is responsible for displaying the user interface and presenting information to the user. It does not handle user input directly but reflects changes based on updates from controller.
3. Controller
It acts as an intermediary between the Model and View, managing user input, updating the model as needed, and instructing the view to refresh whenever there are changes in the data.
Advantages
Each component—Model, View, and Controller—has distinct responsibilities, which simplifies management and maintenance.
It Improves maintainability as it has isolated components that mean updates can be made with minimal impact on other parts of the application.
The clear separation of components facilitates independent testing, enhancing overall code quality.
The defined interaction between components clarifies how data changes in the model are propagated to the view through the controller.
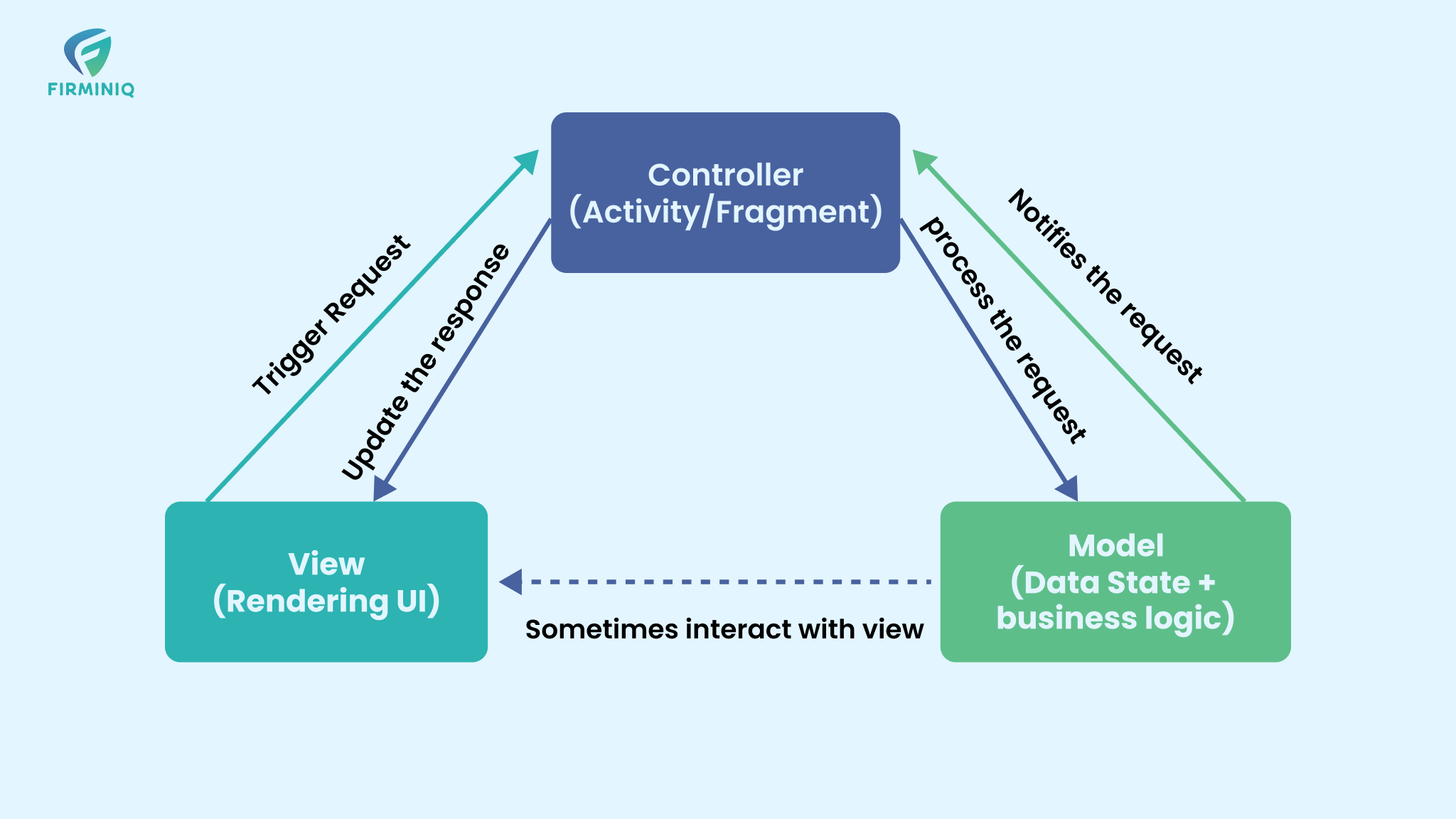
Graphical Representation of MVC Flow
Disadvantages
1. Testability
In MVC, testing the controller can be challenging because it is often tightly coupled with the view because due to larger code the controller is unmanageable.
2. Independence of the View
In MVC, the view tends to have more responsibilities, making it less independent and more coupled with the controller.
3. Code Organization
In MVC, the code for handling user input and updating the model can become scattered across the controller and view.
4. Ease of Maintenance
MVC, in some scenarios, may lead to a lack of clarity regarding where to make changes, potentially affecting other parts of the application.
MVP
MVP stands for Model-View-Presenter. The MVP pattern addresses the limitations of MVC and offers a streamlined approach to organizing project code. It is favored for its ability to enhance modularity, testability, and code maintainability. By improving the separation of concerns, MVP facilitates a clearer and more manageable presentation logic in your code. The components of MVP are described as follows:
1. Model
It is a layer dedicated to data storage, managing domain logic (the core business rules), and handling interactions with the database and network layers.
2. View
It is the user interface (UI) layer that focuses on displaying data and tracking user actions, then relaying those interactions to the presenters.
3. Presenter
It retrieves data from the model and applies UI logic to decide what should be presented to the user. It manages the state of the view and responds to user input by receiving notifications from the view. Unlike the controller in MVC, the presenter does not interact directly with the view. Instead, the view delegates user interactions to the presenter, which then updates the view via an interface. This approach keeps the view as passive as possible.
Advantages
MVP separates the responsibilities of the controller into a presenter, which can be more easily tested in isolation. This separation enhances the testability of the presentation logic.
MVP emphasizes making the view more passive. It does not handle user input directly; instead, it delegates user interactions to the presenter. This promotes a more independent and easily maintainable view.
MVP organizes the code more effectively, with the presenter handling user input and updating the model. This clear separation of responsibilities leads to a more streamlined and modular codebase.
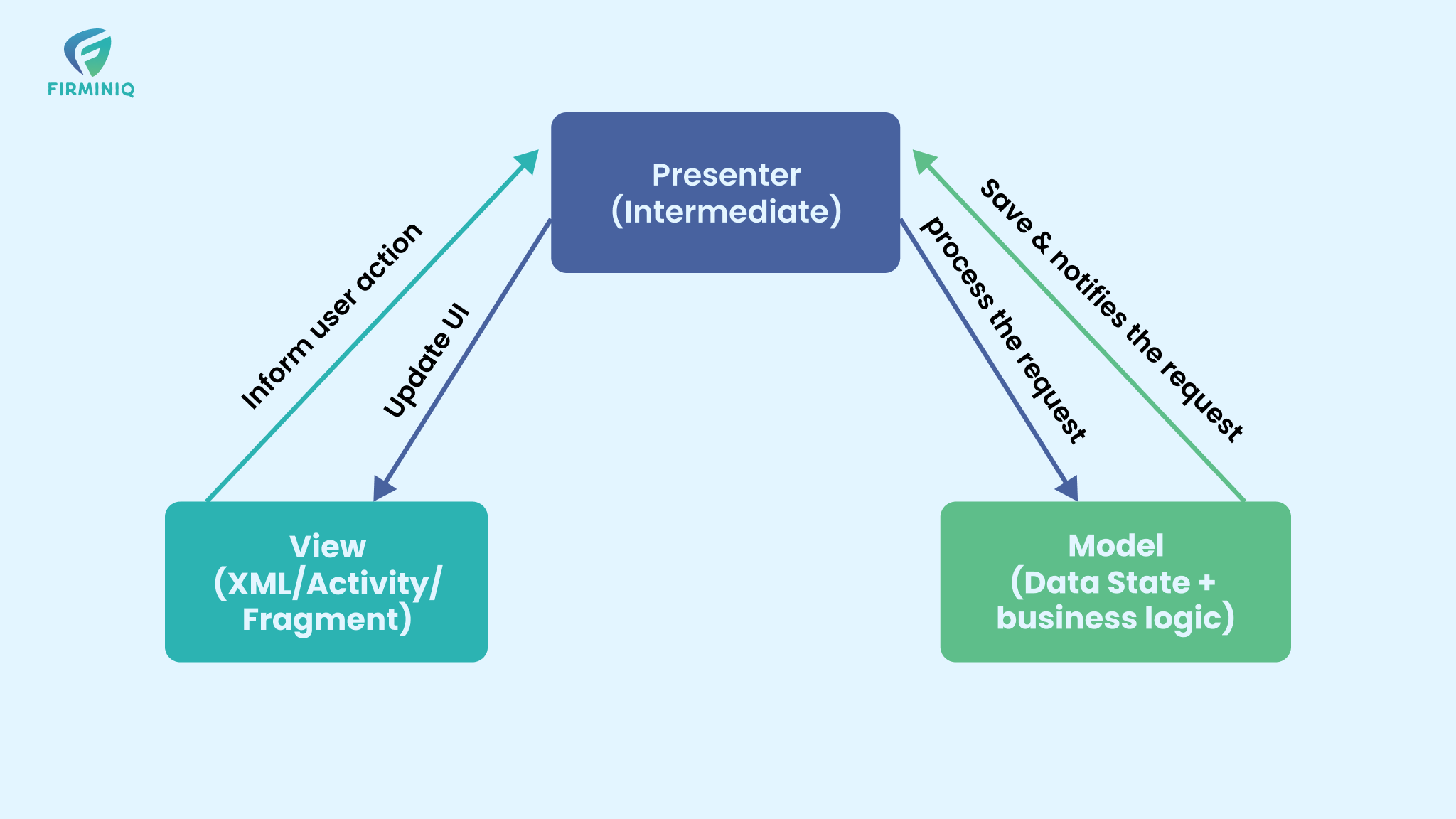
Graphical Representation of MVP
Disadvantages
1. Testability (Tight Coupling between View and Presenter)
In the MVP pattern, the View and Presenter are connected closely, and the Presenter often interacts directly with UI elements in the View. This tight coupling can make the code harder to maintain and test. Changes in the View may impact the Presenter, and vice versa. It also makes it more difficult to replace or update one component without affecting the other.
2. Huge Number of Interfaces for Interaction between Layers
MVP often involves creating interfaces for communication between the View, Presenter, and Model layers. Each interaction point requires an interface, leading to a substantial number of interfaces in the codebase.
3. The Code Size Is Quite Excessive
Due to the presence of interfaces, additional classes for presenters, and the need for explicit communication between components, the overall codebase in MVP can become larger.
MVVM
It stands for Model-View-View-Model. This architecture minimizes tight coupling between components and reduces the need for intermediary glue classes. It operates on the concept of observables, where child components do not directly reference the parent but interact through observables. The components of MVVM are described as follows:
1. Model
The Model in MVVM encapsulates the application’s data and business logic and is responsible for communicating with the database and network layers. It operates independently of the user interface, providing a reusable and testable foundation for the application.
2. View
This layer is designed to relay user actions to the View-Model. It observes the View-Model and does not include any application logic.
3. View-Model
The core user interface logic is focused on this layer. The View-Model acts as a bridge between the view and business logic without having direct knowledge of which view is using it, as it lacks a direct reference to the view. This design promotes loose coupling and facilitates testing. However, to update the UI, the View-Model relies on observables. When the data changes, these observables notify the view to refresh accordingly.
Advantages
MVVM, by utilizing data binding, minimizes direct interactions between the View and the View-Model. This approach reduces tight coupling and simplifies the code needed for updating the UI.
MVVM typically reduces the necessity for explicit interfaces between components, as the View-Model directly exposes data and commands that the View can bind to. This often leads to a more streamlined and readable codebase.
MVVM, particularly when combined with modern frameworks and libraries, can lead to a more compact codebase. Data binding and observable patterns can reduce the amount of boilerplate code required for UI updates.
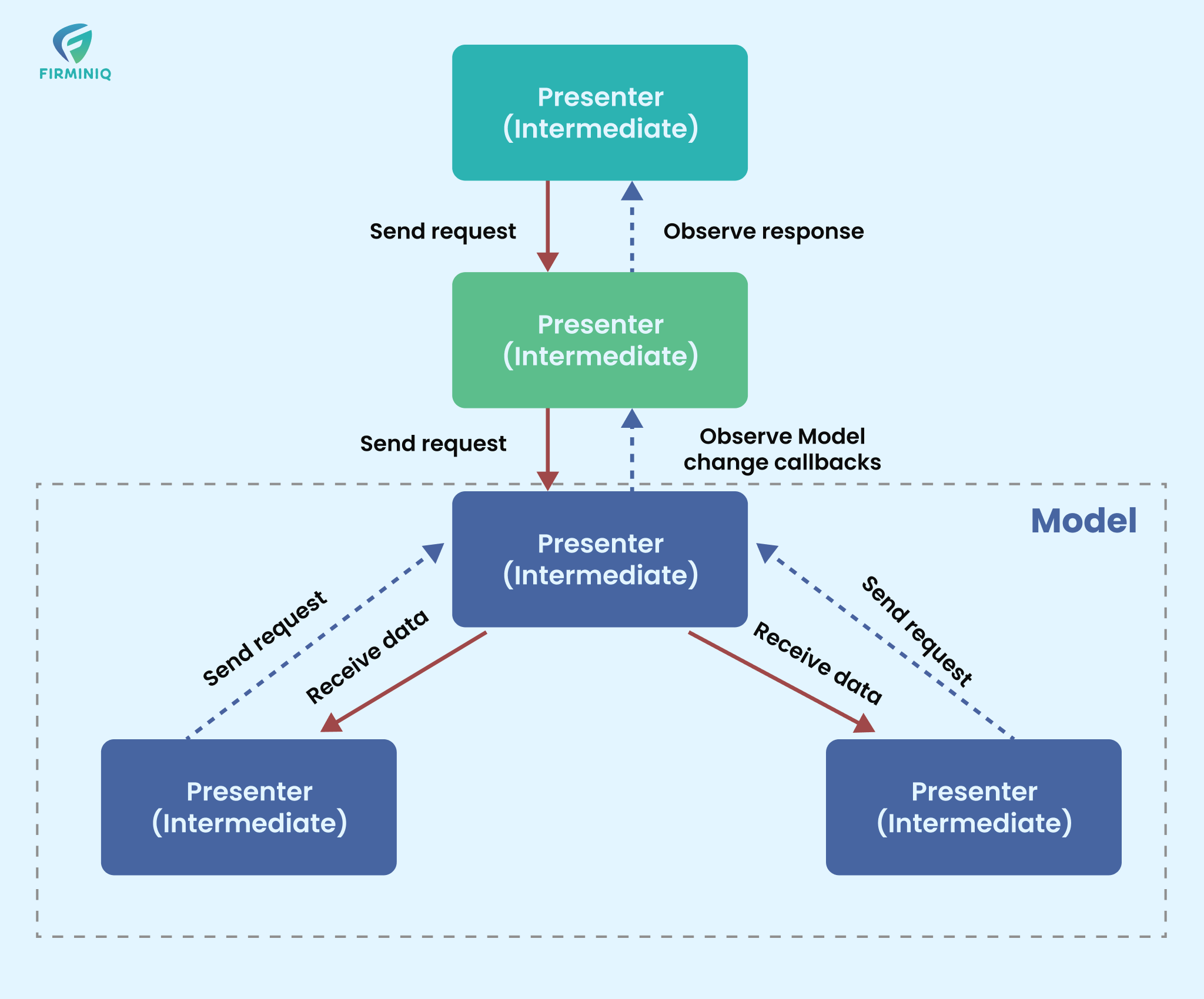
Graphical Representations of MVVM
Conclusion
In conclusion, the choice between MVC, MVP, and MVVM hinges on the unique needs, scalability, and complexities of your project. Understanding that each architectural pattern offers its own set of advantages and trade-offs empowers developers to make informed decisions based on the specific requirements, project size, and long-term goals. Whether prioritizing simplicity with MVC, testability with MVP, or data-binding elegance with MVVM, selecting the right architecture is an integral step towards crafting a successful and maintainable software solution.