What is Firebase Remote Config?
It is a cloud service that helps to modify the behavior and appearance of your app without having the users download an update or newer version. Firebase Remote config enables you to configure a portion of your app from the server side. This eliminates the need for releasing a patch version every time you want to make minor changes and enables you to conduct A/B testing of new features. By using remote configuration, you can streamline the process of modifying your app’s functionality and appearance to achieve greater flexibility and control over its performance.
With Remote Config, you can define parameter values, such as String, Boolean, Number, and JSON, in the Firebase Console. These values can be fetched by your app and used to enable or disable features dynamically. This provides you with the flexibility to alter your app’s behavior without releasing a new version.
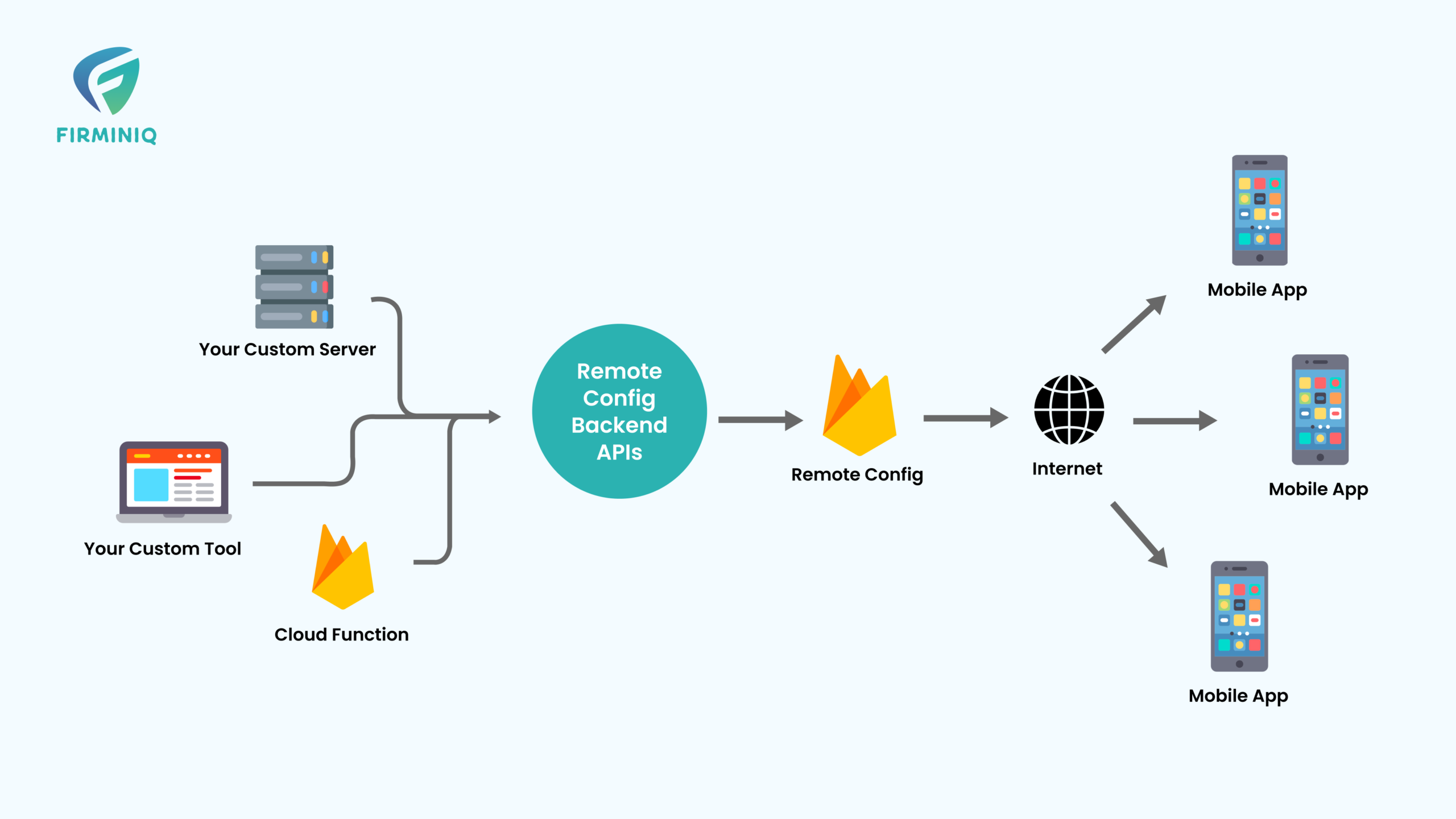
To utilize Remote Config, you first establish in-app default values that govern your app’s behavior and appearance. Later, you can override these default values for all users or specific segments of your user base using the Firebase Console or Remote Config backend APIs. Your app retains control over when updates are implemented and can routinely check for updates with minimal impact on performance.
Firebase Remote Config Advantages
By utilizing Firebase Remote Config, you can modify your app’s behavior and appearance dynamically, allowing you to customize your audience segment, perform split app tests, and release new content without the need for app store approval. The Firebase console makes it easy to track your app’s performance with Google Analytics, while Remote Config allows you to modify your app’s server-side parameter values effortlessly.
With Remote Config, you can enable or disable features remotely, perform A/B testing on specific user groups, and define conditional settings for specific sets of users. This can be used to change your app’s theme or color to match seasonal promotions and make it more appealing to users without the need to publish a new update. Firebase Remote Config offers flexibility and control over your app’s functionality and performance, allowing you to make changes easily and quickly.
Firebase remote config can be generally used for:
1. Remotely enabling/disabling features
2. A/B Testing on certain group of users
3. Conditional settings for a defined set of users
Sample Use Cases
To illustrate how Remote Config can be used, let’s consider a scenario where you want to display different URLs to users in the USA and UK. For this, you can create a String parameter with a default value for users in either country, and two conditions with different values for users in the UK and the USA.
Another use case would be to offer discounts on products to Android users to encourage Android adoption over iOS. For this, you can create a Number parameter with two conditions – one for a 20% discount for Android users and one for a 10% discount for iOS users.
In times of crisis, Remote Config can be especially helpful. For example, if a new feature in your app is causing a lot of crashes, you can disable the feature by changing the parameter value to “false” in the Remote Config dashboard. This in fact is possible because the feature was hidden behind a feature toggle or flag, which is a Boolean configuration in Remote Config. You can then publish the changes to your users to mitigate the issue.
How do I Configure the App for Remote Config?
The below ways are to be followed in order to get your App configured with Remote Config.
1. Create a project on the Firebase console.
2. Add Remote Config dependencies in your App codebase.
- Install the Firebase SDK for Apple/Android platforms.
- Create the singleton Remote Config object.
3. Set in-app parameter values.
- Define a set of parameter names.
- Add these parameter values to the Remote Config object.
4. Get the parameter values to use in your app.
5. Set parameter values.
6. Fetch and activate values.
7. Listen for updates in real-time.
Configs Supported by Remote Config
- Default Config – In this config default values are defined in your app. If no matching key is found on the remote config server, then the default value from the active config is copied and returned to the client.
- Fetched Config – Most recent config that was fetched from the server but not activated yet. We need to activate these configs parameters, then all values copied in the active Config.
- Active Config – It is directly accessible from your app. It contains values either default or fetched.
How do I Publish Changes in Remote Config?
To change the order of conditions in Remote Config, follow the steps below:
- Start by navigating to the Remote Config section of the Firebase console’s navigation bar.
- Click on “Conditions” and use the double line handle symbol (=) to drag the condition to its new position.
- Once you are satisfied with the new order, click on “Publish” to make the changes available to all apps that use this project.
Conclusion
This blog explains the Remote Config feature provided by Firebase and covers the steps to integrate Firebase Remote Config in your Android/iOS Apps, including how to do the initial setup for Remote config, how to set remote parameters and how to publish a change. It is always advised to use Remote Config when you have some minor updates in your app, which will enable you to change the App’s behavior without publishing a new version of the App on the Play store/ App Store.