In today’s digitally driven era, where health apps have become integral to our well-being, ensuring their quality is paramount. With the increasing complexity of these apps, manual testing alone is no longer sufficient to guarantee reliability and accuracy. This is where UI automation testing comes into play. In this comprehensive guide, we’ll explore how UI automation testing using tools like Selenium, Playwright, and Appium can elevate the quality of connected health apps.
Why UI Automation Testing Matters for Health Apps?
Connected health apps serve various critical functions, from monitoring vital signs to providing medication reminders and more. Any glitches or inaccuracies in these apps can have serious consequences for users’ health and well-being. With tools like Selenium, Playwright, and Appium, testers can automate interactions with user interfaces, saving time and improving efficiency. UI automation testing allows developers to simulate user interactions and ensure that the app behaves as expected under different scenarios. This not only helps in detecting bugs early but also improves the overall user experience.
Introducing Selenium, Playwright, and Appium Selenium
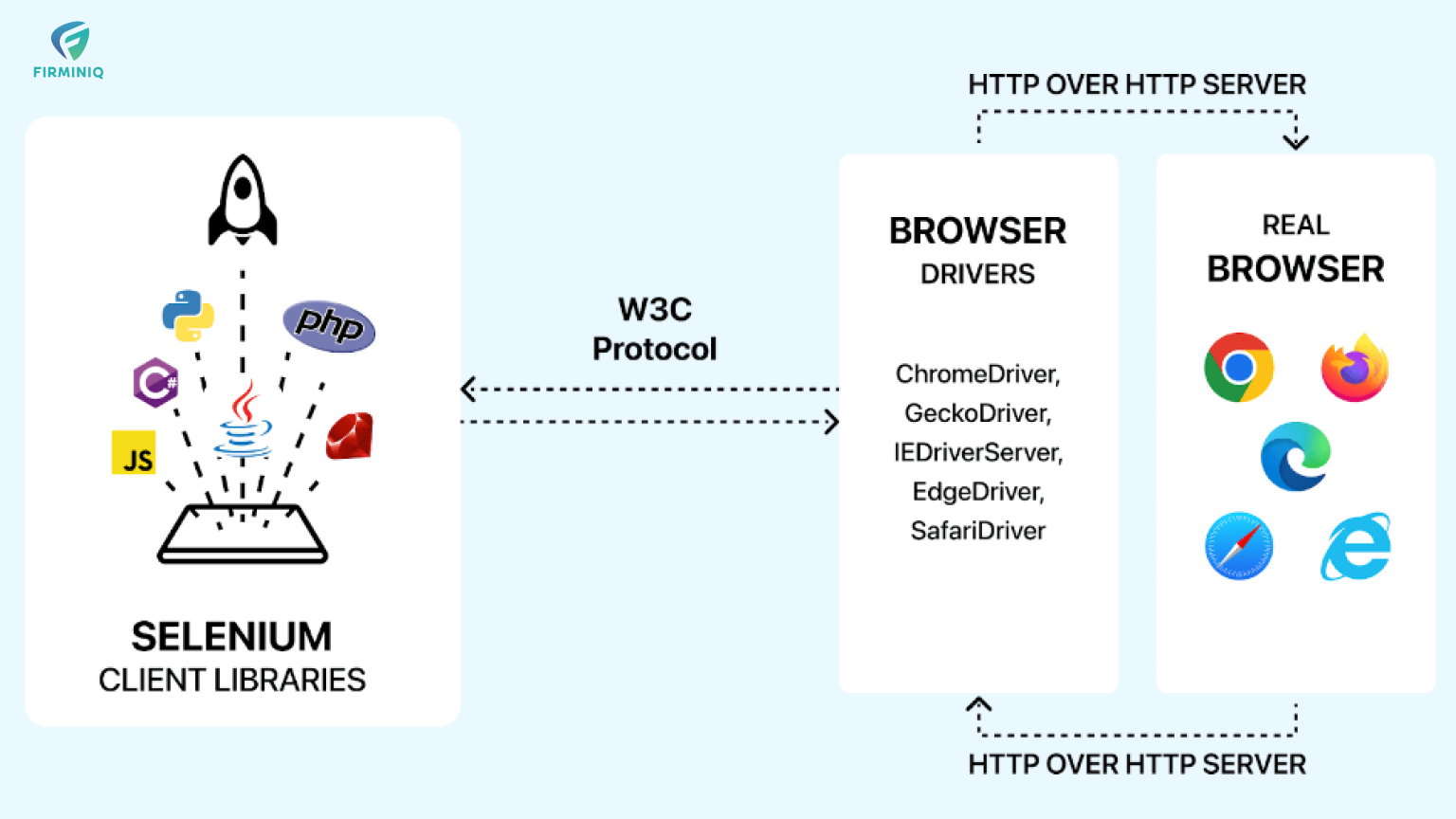
Selenium is a comprehensive project comprising various tools and libraries designed to facilitate and enhance the automation of web browsers. It provides a range of tools and libraries for testing across different browsers and platforms. With Selenium, testers can write scripts in languages like Java, Python, or C# to interact with web elements and validate their behavior. Selenium is a widely used tool for automating web applications. It operates by controlling web browsers directly, mimicking user interactions.
Pros: Extensive community support and documentation.
Cross-browser compatibility.
Support for multiple programming languages.
Cross-Browser Compatibility: Selenium supports various web browsers, including Chrome, Firefox, Safari, and Edge, ensuring cross-browser compatibility for your tests.
Wide Language Support: Selenium provides bindings for multiple programming languages such as Python, Java, C#, and JavaScript, allowing testers to work with their preferred language.
Cons: Steeper learning curve for beginners.
Browser Driver Dependencies: Selenium requires browser drivers (e.g., Chrome Driver, Gecko Driver) to interact with web browsers, which adds an extra layer of setup and maintenance.
Playwright
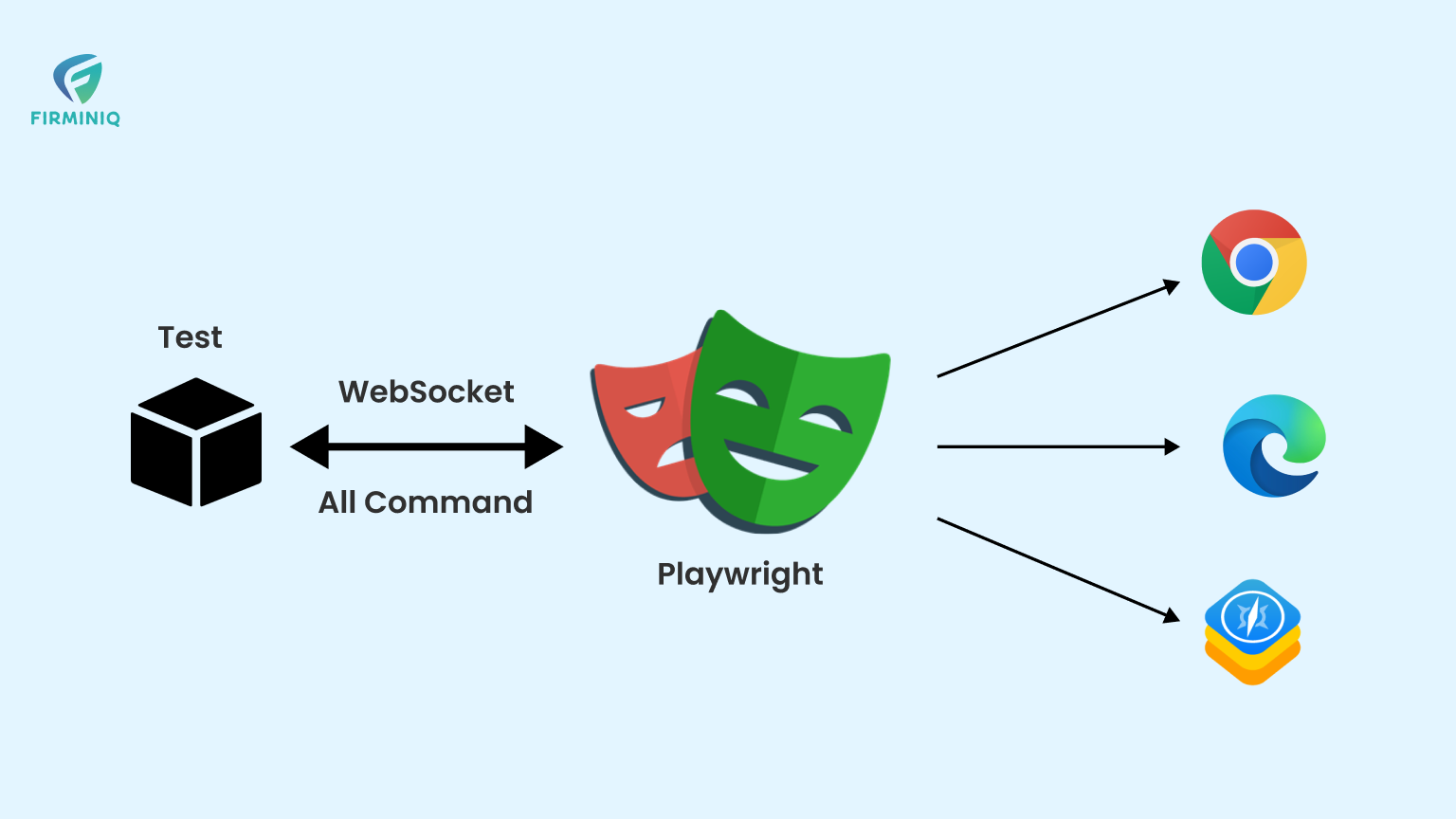
Playwright is a newer entrant in the UI automation testing landscape, developed by Microsoft. What sets Playwright apart is its cross-browser support and powerful API that allows testers to automate tasks with ease. Playwright supports browsers like Chrome, Firefox, and Safari, making it an excellent choice for testing web-based health apps. Playwright offers a simpler and more modern approach to UI automation testing. It allows testers to automate interactions with web pages across different browsers and contexts.
Pros: Simplified syntax and intuitive API.
Support for multiple browsers.
Advanced features like native input events and network interception.
Cross-Browser and Multi-Context Support: Playwright supports multiple browsers and can automate interactions with web pages in different contexts like iFrames, pop-ups, and shadow DOM elements.
Advanced Features: Playwright provides advanced features such as native input events, network interception, and headless mode, enhancing the capabilities of UI automation testing.
Cons: Newer than Selenium, may have fewer resources and community support.
Limited Language Support: Playwright currently has limited language support compared to Selenium, with official bindings available only for JavaScript/TypeScript, Python, and .NET (C#).
Compatibility: Playwright may not support all browser versions or features, especially for older browsers, limiting its compatibility for certain use cases or environments.
Appium
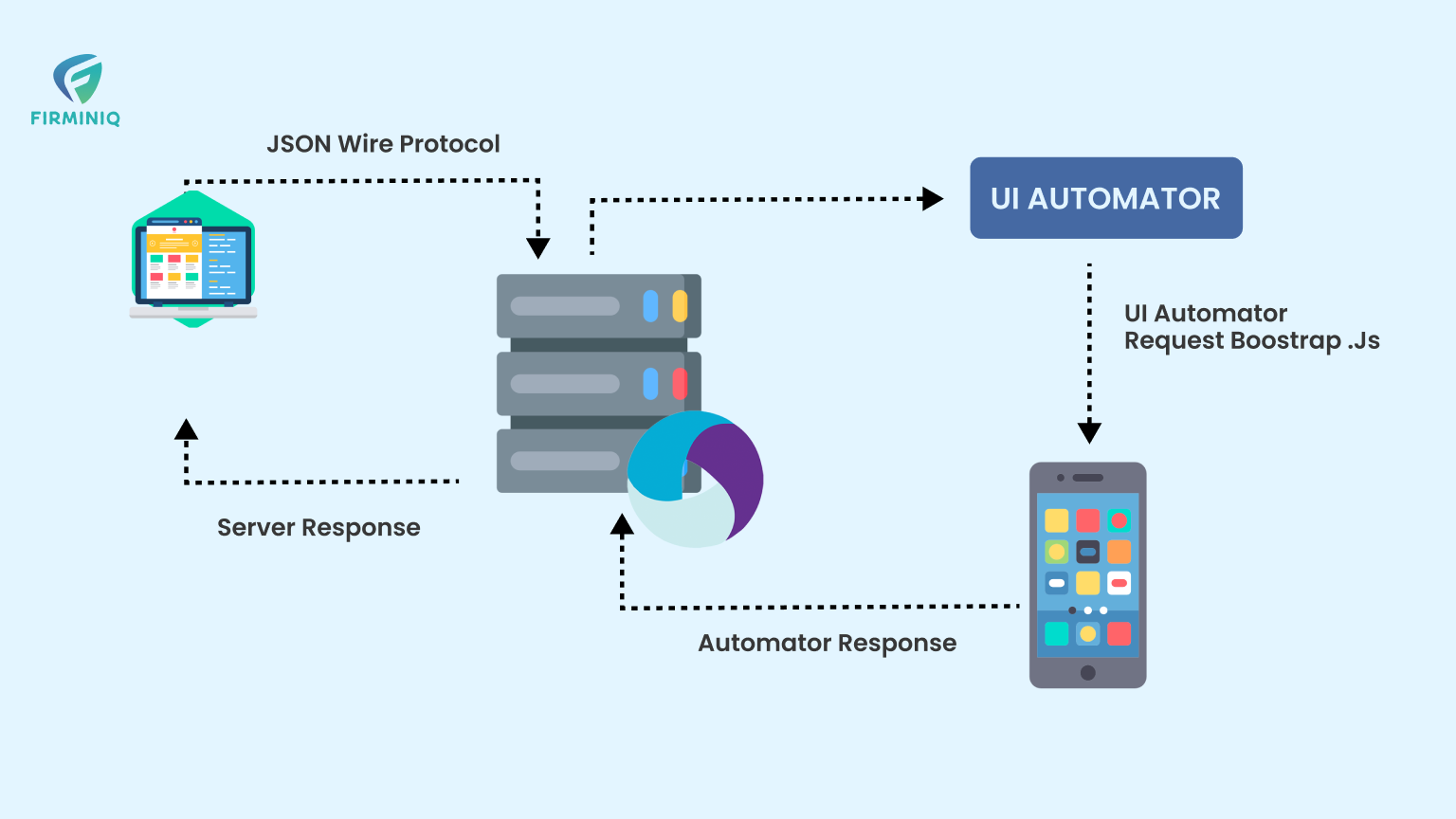
When it comes to testing mobile health apps, Appium is the go-to tool. Appium is an open-source automation framework that enables testers to automate both iOS and Android apps using the same API. It supports multiple programming languages and integrates seamlessly with popular testing frameworks like Selenium and TestNG. Appium is designed specifically for automating mobile applications on Android and iOS platforms. It interacts with mobile UI elements, providing cross-platform testing capabilities.
Pros: Support for both native and hybrid mobile apps.
Integration with Selenium Grid for parallel testing.
Cross-Platform Testing: Appium supports both native and hybrid mobile apps, allowing testers to write automation scripts once and run them on multiple devices and operating systems, like Android and iOS.
Cons: Requires setup of mobile device emulators or real devices.
Performance and Stability: Appium tests may face performance and stability issues, especially when dealing with large test suites, slow device emulators, or network-related issues, affecting the reliability of test execution.
Mobile app-specific challenges like handling gestures and animations.
Getting Started with UI Automation Testing
1. Environment Setup: Before diving into UI automation testing, ensure that you have the necessary tools and dependencies installed. This includes setting up the Selenium WebDriver for web testing or configuring the Appium server for mobile testing.
2. Writing Test Scripts: Begin by identifying the key functionalities of your health app that need to be tested. Write test scripts using the syntax provided by your chosen automation tool. These scripts should cover various user scenarios, such as logging in, navigating through different screens, and performing actions like submitting forms or making selections.
3. Executing Tests: Once your test scripts are ready, execute them against the health app. Monitor the test execution and analyze the results to identify any failures or issues. Debug the scripts as necessary to fix any errors and ensure that the app behaves as expected.
4. Continuous Testing and Integration: UI automation testing should be an ongoing process, integrated into the development lifecycle. Automate the execution of tests using CI/CD pipelines to ensure that new code changes do not introduce regressions or break existing functionality.
Best Practices for Effective UI Automation Testing
1. Keep Test Cases Simple: Break down test scenarios into smaller, atomic test cases that focus on testing one specific functionality at a time. This makes the tests easier to maintain and debug.
2. Use Page Object Model (POM): Implement the Page Object Model pattern to organize your test code into reusable components. This improves code maintainability and reduces duplication across test scripts.
3. Parameterize Test Data: Avoid hardcoding test data into your scripts and instead parameterize it. This allows you to run the same test with different input values, increasing test coverage and effectiveness.
4. Regularly Review and Refactor Tests: Periodically review your test suite to identify any redundant or obsolete tests. Refactor the tests to remove duplication and improve readability.
5. Monitor Test Execution: Monitor the execution of your automated tests and analyze the test results regularly. This helps in identifying trends and patterns, enabling you to make informed decisions about the quality of your health app.
Conclusion
UI automation testing is a vital component for ensuring the quality and reliability of connected health apps. By leveraging tools like Selenium, Playwright, and Appium, developers and testers can automate repetitive tasks and detect bugs early in the development process. Making sure health apps work well is important for keeping users safe and healthy. With tools like Selenium, Playwright, and Appium, we can make sure that tapping buttons and entering data in health apps always leads to the right results.
With the insights provided in this guide, you can embark on your journey to elevating the quality of your health app and delivering a seamless user experience to your users.